
图1:xerox alto (1973 年)
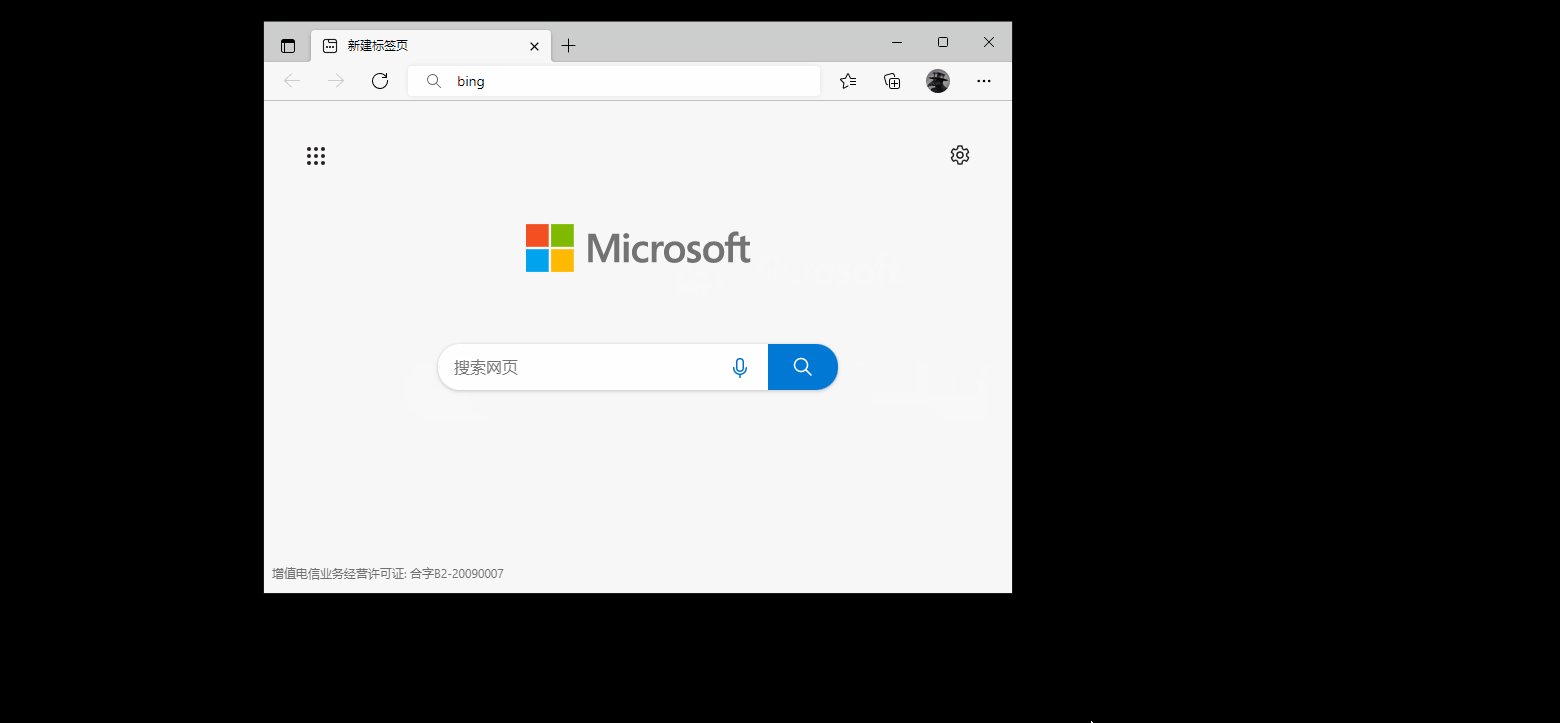
在日常的工作和学习中,我们似乎已经习惯了将 word 窗口随意拖到一边,同时打开浏览器在网上查阅一些资料,也习惯了在进商场之前排队,然后熟练打开微信给工作人员检查健康码。在做这些事情的时候,细心的人可能会注意到,无论怎么折腾 word 窗口、导航窗格(包括:显示目录的窗格)永远是位于左边且宽度固定,而右边的文档主编辑区域,则会自动去缩放用以“适应”窗口的大小;无论你怎么折腾浏览器,搜索网站上的搜索框也绝对不会离开屏幕正中央;而人们手中的手机屏幕大小和形状纵使千差万别,界面上的健康码以及旁边的姓名、身份证号、扫场所码按钮,也会“聪明”的待在自己应该待在的位置,而不会让你有丝毫的违和感。

图2:必应 (bing) 亚博888首页
这一切都太过于常见,以至于大家都觉得是理所当然,但是在软件行业中有一条定律:凡是用户觉得理所当然的东西,背后都凝聚着无数顶尖的工程师的智慧。而这些看上去“理所当然”的图形界面“秩序”的维护,实际上都离不开同一个幕后功臣:布局系统(layout system)。
虽然今天已经无从考证,但我猜想,从第一个具备图形界面的产品推出市场开始,布局系统也许就已经在慢慢扮演着自己的角色了。如果没有布局系统的辅助,图形界面软件的开发者们就只能辛苦且小心翼翼地对着设计草图挨个计算和设置界面上元素,包括按钮、文本等元素的位置和大小。但显而易见的是,基于固定屏幕坐标的元素位置,需要依赖图形界面整体的大小和分辨率等因素,还不可以发生任何变化。否则,你精心定位的元素将会被完全打乱。举个例子,某个按钮若位于横坐标500 像素的位置,但突然整个界面宽度因为某种原因被缩小到了 400 像素的宽度,你会惊讶地发现你的按钮消失了。然而这不得不采用固定坐标安排元素,开发者就只能祈祷软件整体的界面不发生变化。在实际的应用场景中这显然是不可能的。这种“无布局”定位元素的方式,一般称之为“绝对定位”。
指望绝对定位来满足越来越复杂的图形界面的需求是现实的。因此人们引入了布局系统。本质上,这是一套根据一定规则,对图形界面上各个元素进行定位和大小调整的算法。它使得图形界面元素可以自适应其容器,以合适的位置和大小呈现而不乱套。有经验的开发者们会选择不同的布局算法以应对不同的应用场景。简言之,布局系统是一个完全具备且经能受市场考验的图形用户界面系统中最重要的组成部分之一。
经过行业多年的发展,逐渐产生了一些主流布局亚博888的解决方案。从当今市面上常见产品提供的布局系统来看,软件行业从一开始到现在,在具备图形绘制功能的底层开发工具平台上,一直是国外产品牢牢占据着主导地位,制定着行业标准,培养着行业习惯。
流式布局
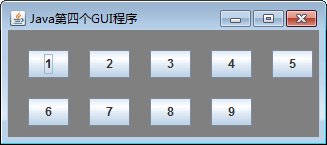
流式布局(flow layout) 是 java 提供的一种常见的布局模式。它的特点是不管元素的大小,就像在纸上逐行写字一样,超过一行的范围就换行。这种布局模式仅适合于图标布置排列等细分场景,不太适合于现代 ui 设计。

图3:java 流式布局(图片来自于网络)
锚点布局
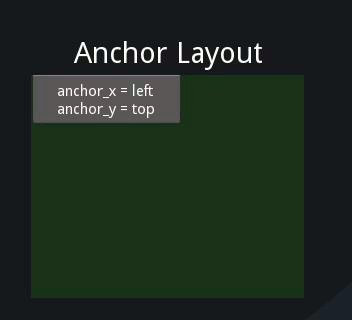
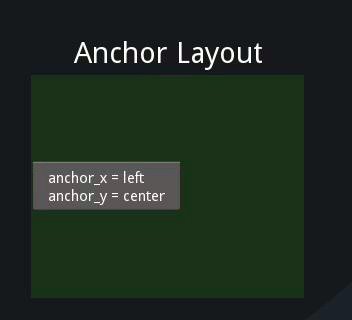
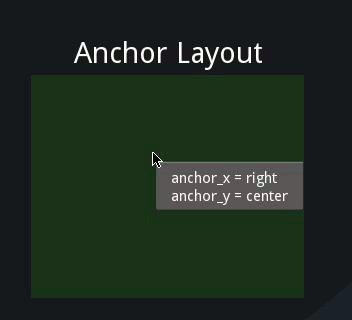
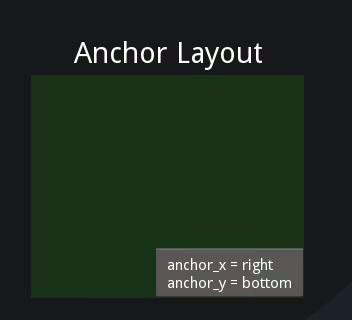
基于锚点(anchor) 的布局是一种历史悠久的布局模式。在 winform 中被广泛应用,qml 也引入了这种布局模式。这种方式的特点在于,将外层容器八个方向的边角视作八个锚点,位于其中的元素可以选择与其中一个或多个锚点“绑定”,这样一旦外层容器大小和位置发生变化时,内层元素的位置也会发生相应改变。所以我们很容易做出类似“固定显示在窗口右下角的按钮”之类的效果。

图4:锚点布局(图片来自于网络)
网格布局
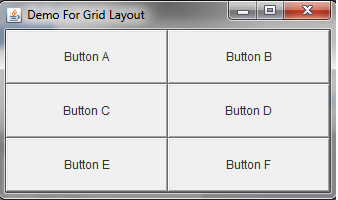
基于网格 (grid) 的布局就相对易于理解。外层容器被横平竖直划分为多行多列的网格,元素被安排到网眼之中。网格的大小可以固定或动态计算,比如平均分配宽度和高度或某指定行或列固定高度或宽度等,从而实现复杂的界面效果。

图5:网格布局(图片来自网络)
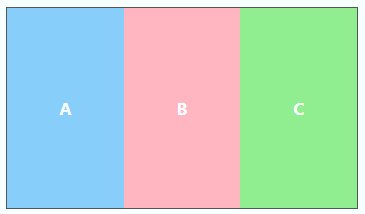
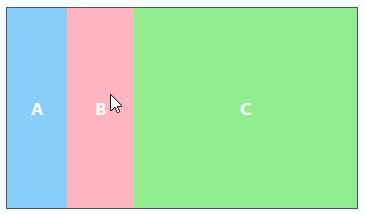
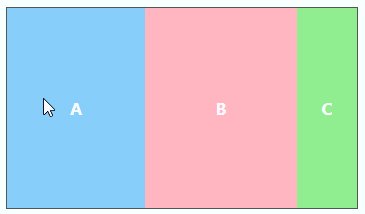
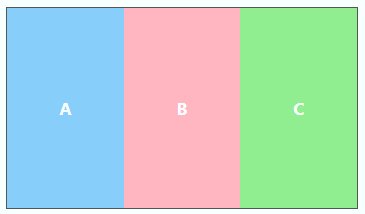
弹性布局
这是一种较为现代的布局方式。这种布局专注于“一行”(或“一列”)元素的定位,并通过布局嵌套实现多行多列的整体布局效果。不同的平台上实现细节略有区别。java里面叫做弹簧布局 (spring layout)、qt 里面则叫做盒子布局 (box layout),web 下则叫做弹性盒子 (flexbox) 布局。
这种布局模式通过设置容器的总体属性和各元素的弹性策略,可以最大限度地构建复杂的界面应用。目前,在web 端和移动端基本已占据统治地位。也是合迅智灵国产 c 软件开发平台从设计之初就考虑支持的布局模式。

图6:弹性布局(图片来自网络)
在我们中国,由于国产化开发工具的缺失,导致软件开发者们不得不长期使用国外的开发工具。抛开自主可控性不谈,大多数国外软件开发工具,经过数十年的发展历史积累,即使内容丰富全面,又难免显得过于冗杂。虽然提供了多种布局方式可供选择,但许多情况下都不适用于现代社会应用场景下多种多样的图形终端,尤其是国产物联网、车机系统等新兴终端模式。
合迅智灵的诞生,一方面可以在极大程度上弥补国产软件开发平台的空白,消除安全隐患,解决国产软件“卡脖子”问题,更能在这条道路上走得更远,充分发挥自己的后发优势,为各种基于国产操作系统的图形终端提供最合适、最完美、同时还最轻量级的适配。目前合迅智灵已经实现了完全自主可控的国产化图形绘制系统,并提供了基本的弹性布局支持。

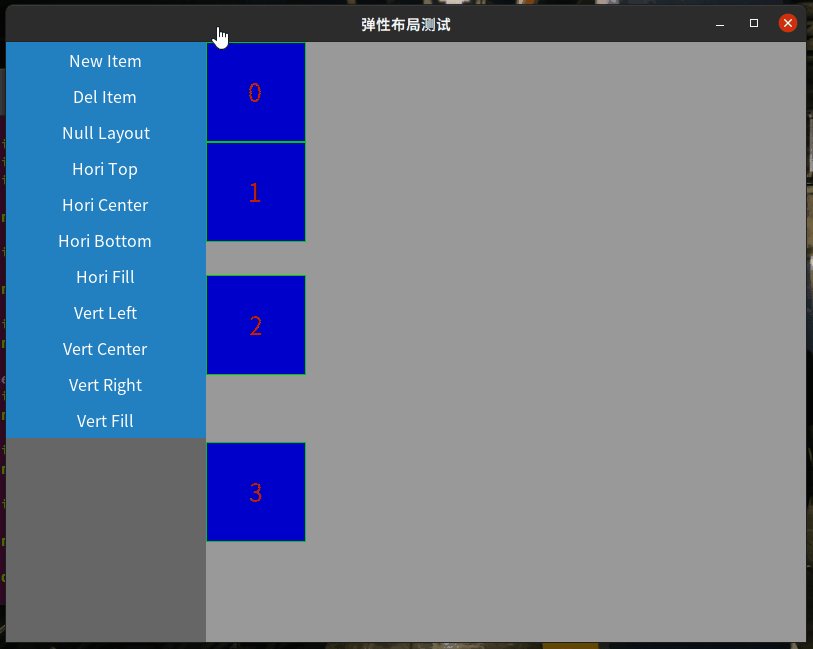
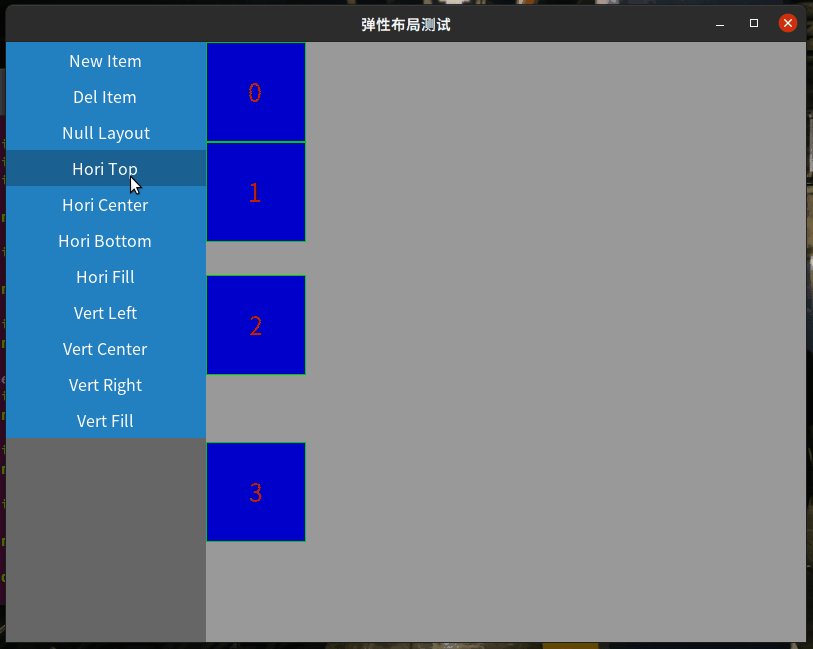
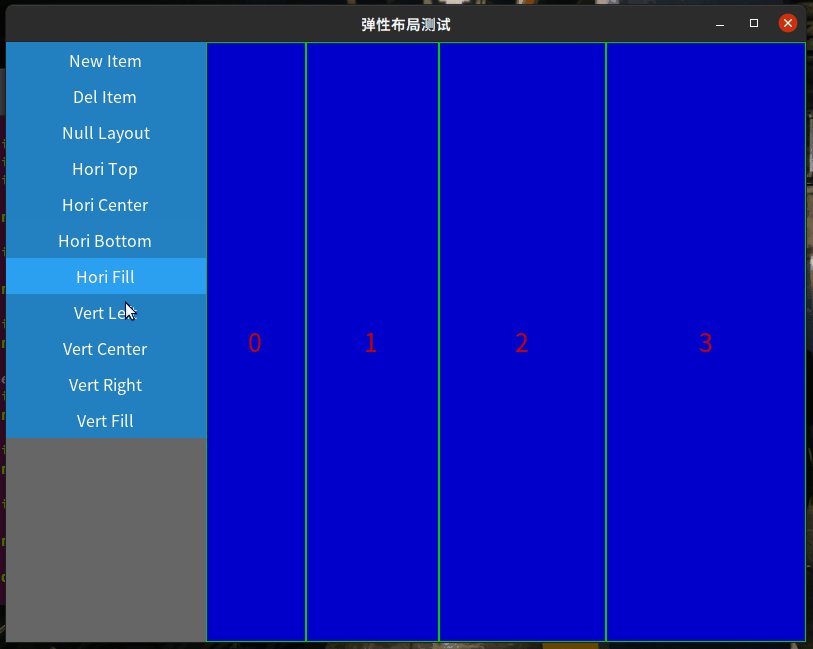
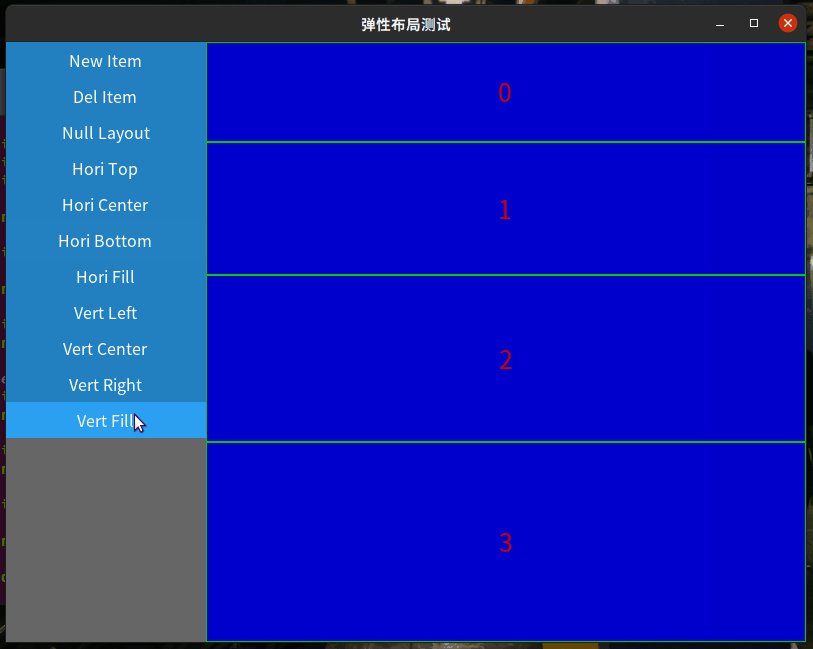
图7:合迅智灵的弹性布局系统测试
虽然在这条道路上,国外确实远走在我们前面。然而我们不断精进,也认清自己的不足与后发优势。从零开始的代码搭建,足以让我们快速吸收行业几十年发展的先进经验,并大胆摒弃不适合现代图形界面设计需求的部分。努力追赶、砥砺前行、不畏风雨,与国家发展一路同行,始终怀揣技术报国的雄心。

 亚博ag旗舰厅的版权所有 © 合迅科技
亚博ag旗舰厅的版权所有 © 合迅科技